Was ist der nutzerfreundlichste Cookie-Hinweis? Wie kann man den Nutzer über Cookies informieren, ohne das Surf-Erlebnis dabei merklich zu stören? Eine Gegenüberstellung aktueller Lösungen, inkl. Beispiele bekannter Websites.
W er viel im Web surft wird bereits festgestellt haben: er begegnet dem sogenannten „Cookie-Notice“ mit zunehmender Häufigkeit. Das Cookie-Notice ist der Hinweis des Website-Betreibers, dass die Website Cookies, also Nutzerdaten zur Verbesserung des Surf-Erlebnis, zwischenspeichert. Dieser Trend wird bis Mitte 2018 weiter zunehmen, wenn die Cookie-Richtlinie der EU, im Rahmen der Datenschutz-Grundverordnung, im Mai 2018 in Kraft tritt. In diesem Artikel soll es jedoch nicht um die “korrekte” Umsetzung der Richtlinie gehen. Zu diesem Thema gibt es bereits zahlreiche Artikel im Web, die hier einen guten Diskurs bieten, z.B. E-Recht24, IT-Recht-Kanzlei und 1&1.
 Die Ergebnisse der aktueller Rechtsmpfehlungen dennoch kurz zusammengefasst:
Die Ergebnisse der aktueller Rechtsmpfehlungen dennoch kurz zusammengefasst:
- Sicherster Weg (Cookie-Opt-In): Einwilligung der Besucher einholen – der Nutzer muss Cookies mit einem Klick aktiv bestätigen.
- Mittelweg (Cookie-Hinweis): Informieren des Nutzers über Verwendung von Cookies und Bieten einer Widerspruchsmöglichkeit (Opt-Out) – eine Einwilligung wird nicht aktiv eingeholt.
- Grauzone: Keinerlei Mitteilung – der Nutzer erfährt nichts über die Verwendung von Cookies.
Bei allen Varianten ist es unerlässlich, eine Passage in der Datenschutzerklärung zu haben, die sich der Cookie-Thematik widmet. Ihr könnt dafür aber auch gleich eine eigene URL zum Thema Cookies & Privatsphäre erstellen. Einen ausführlichen Artikel zur rechtlichen Dimension der Umsetzung des Cookie-Hinweis ist auf E-Recht24 zu finden.
In seiner Umsetzung nimmt der Cookie-Hinweis unterschiedlichste Formen an. Logischerweise begegnet man fertigen CMS-Lösungen (Plugins) am häufigsten, doch es gibt auch zahlreiche Individuallösungen, die sich dem Problem gestellt haben. Im nachfolgenden Artikel möchte ich auf die Vor- und Nachteile der unterschiedliche Formate eingehen und ein persönliches Fazit ziehen.
Technische Lösungen
Heute hat in der Regel jedes größere CMS ein oder mehrere Plugins, die die Cookie-Hinweis-Thematik abdecken. WordPress, als meistverbreitetes CMS, bietet dabei die meisten Lösungen. Doch es gibt auch Anbieter, die plattformunabhängig über ein kleines Code-Snippet einen Cookie-Hinweis integrieren. Und nicht zuletzt kann jedes Unternehmen sich natürlich auch eine individuelle Lösung bauen (lassen).
Für WordPress:
- Cookie-Notice von dfactory
- EU-Cookie-Law von Ginger
- Cookie-Consent Catapult-Themes
- Cookie-Law-Info von Richard Ashby
- EU-Cookie-Law von Alex Moss & Co.
Übergreifend:
- Cookie-Consent by Insides
- Cookie-Control
- Cookie-Bot
- Cookie-Choices
- Cookie-Consent Kit der Europäischen Union
Visuelle Umsetzungen
Ich habe nachfolgend immer den ganzen Viewport meines 15’’ Macbook Pro verwendet, damit man als Leser auch ein Gefühl für die relative Größe des Cookie-Hinweis auf der Seite erhält. Den Cookie-Hinweis habe ich zur besseren Erkennung immer gelb gerahmt.
Man unterscheidet folgende Eigenschaften:
- Sticky = bleibt am oberen/unteren Rand der Seite haften, bis der Nutzer es bestätigt oder ablehnt
- Non-Sticky = bleibt nicht haften, sondern scrollt mit dem Content der Seite weiter nach oben oder unten und damit raus aus dem Sichtfeld des Nutzers
- Staying = bleibt an der Stelle, egal ob man eine weitere URL klickt oder scrollt. Es wird immer wieder an der gleichen Stelle auftauchen, bis der Nutzer es schließt oder bestätigt
- Non-Staying = verschwindet nach Scroll oder durch Klick einer neuen URL
Oberhalb des Contents – Top:
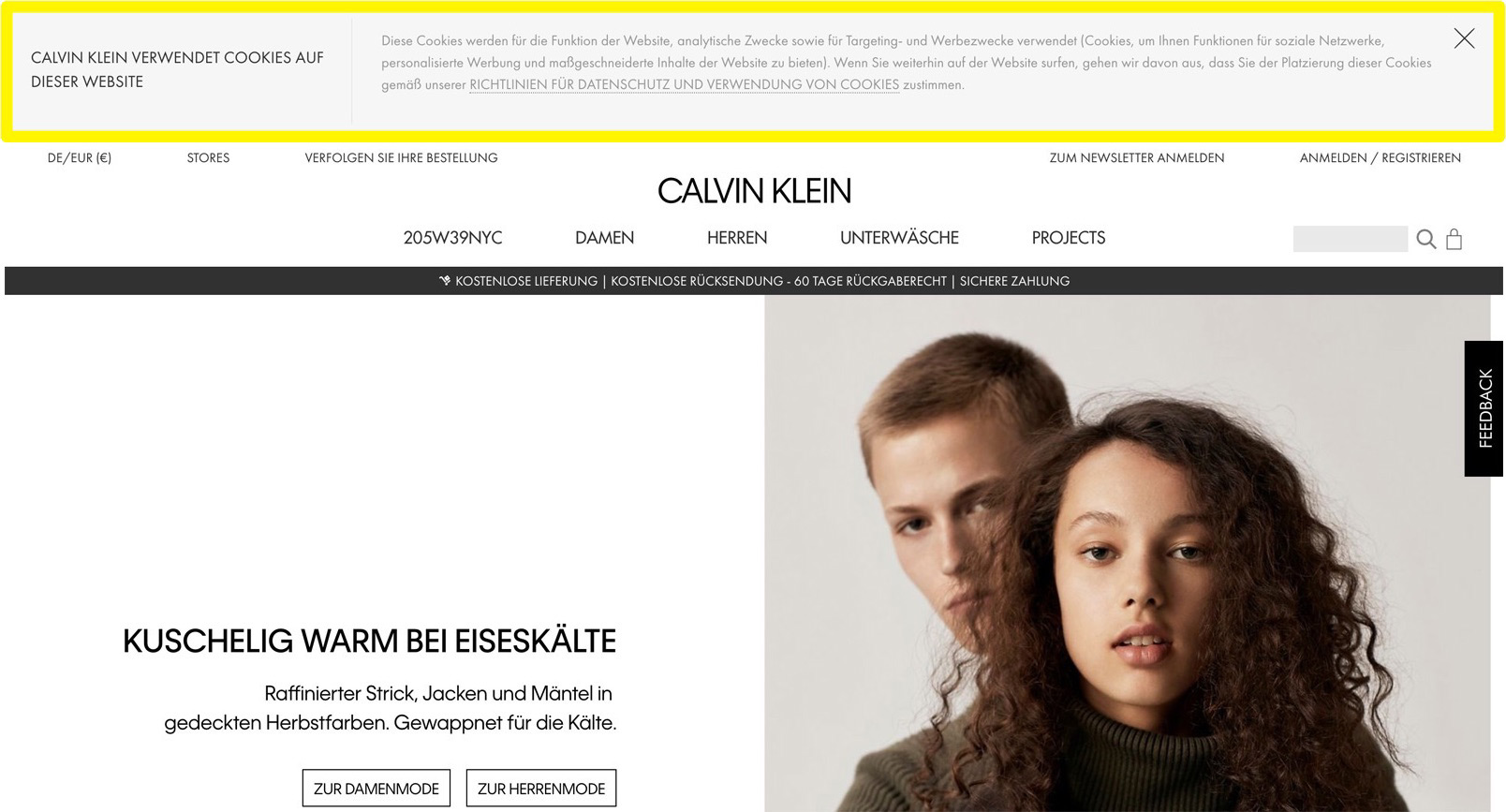
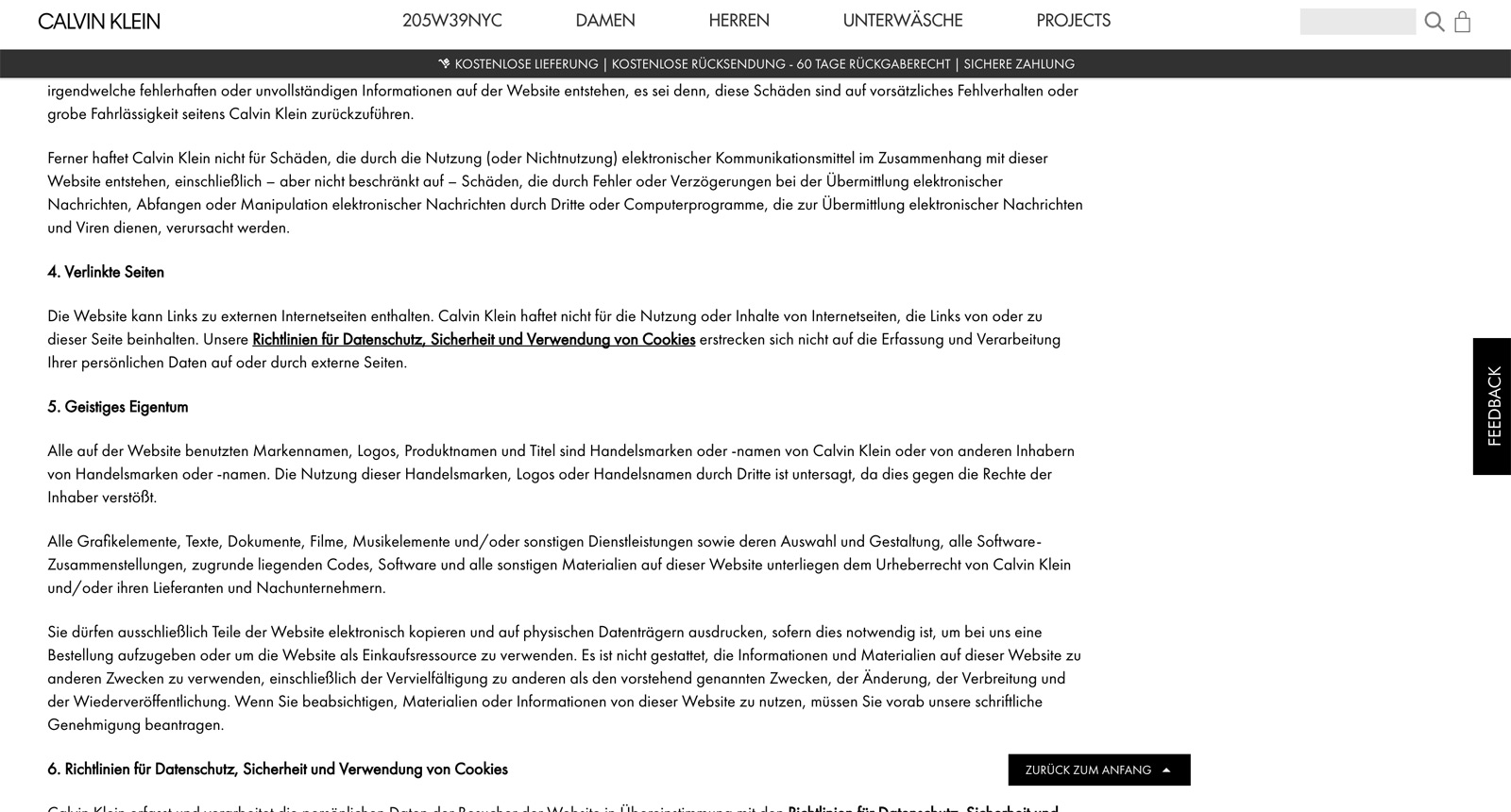
Beispiel 1 – Calvin Klein (non-sticky, non-staying)
Der Cookie-Hinweis von Calvin Klein legt sich über fast ⅕ des ersten Viewports und ist damit „leider“ sehr aufmerksamkeitsstark. Schrift- und Hintergrundfarbe machen es hingegen nicht gerade “lesefreundlich” – fast so als wolle man auf der anderen Seite gar nicht, dass die Inhalte auch tatsächlich gelesen werden. Größe und Schriftfarbe spielen hier also gegeneinander. Erfreulich ist einzig, dass das Cookie-Hinweis nach einem Klick oder weiterem Scrollen verschwindet und auch nicht wieder auftaucht (non-staying). Eine meiner Meinung nach eher mittelmäßige Lösung, die ich so nicht weiterempfehlen würde (no-offense).
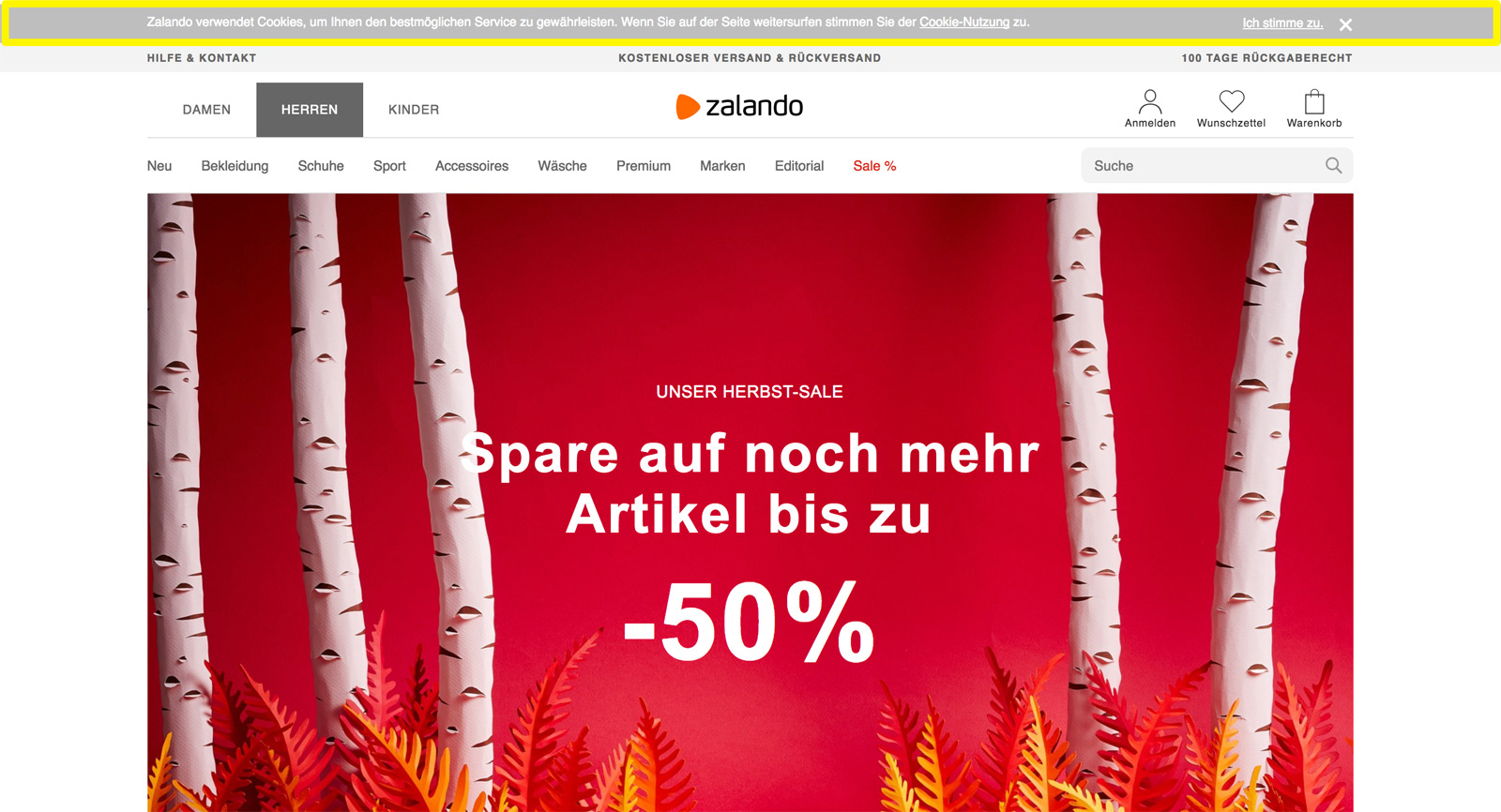
Beispiel 2 – Zalando (non-sticky, staying)
Bei Zalando befindet sich der Cookie-Hinweis auch oberhalb aller Inhalte und informiert sehr dezent – sowohl in Größe wie auch in Farbe (grau) ohne abzulenken – und drückt sich auch nicht aktiv in das Sichtfeld des Nutzers (keine Animation). Dass die Cookie-Hinweis-Bar auf jeder URL bis zum Schließen durch einen Klick sichtbar bleibt (staying), finde ich bei dieser dezenten Lösung absolut angemessen. Eine einfache und gelungene Lösung.
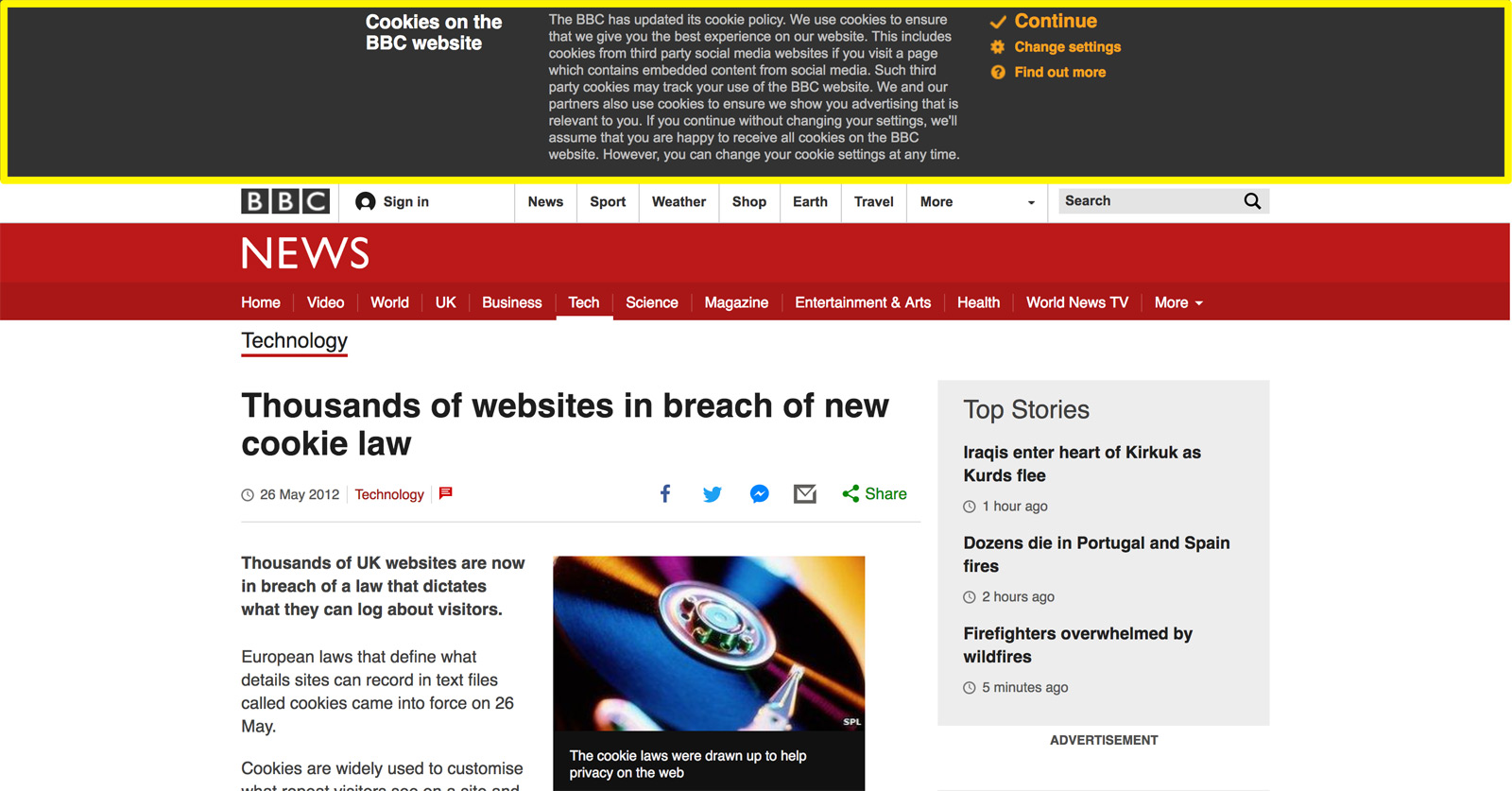
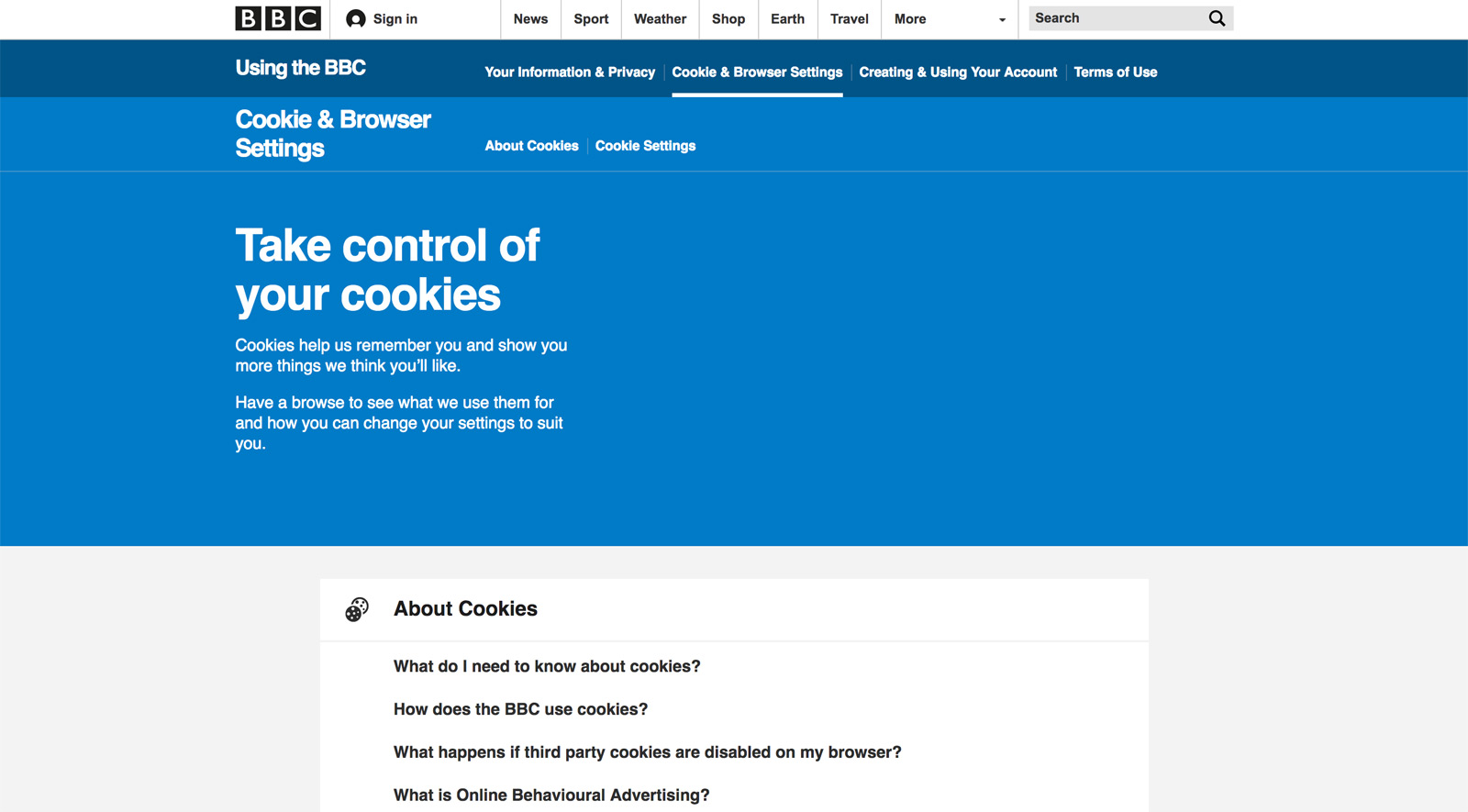
Beispiel 3 – BBC (non-sticky, non-staying)
Der Nachteil von BBCs Cookie-Hinweis ist zugleich ihr größter Vorteil. Die BBC versucht nichts zu verstecken, sondern sagt ganz klar und deutlich: Wir verwenden Cookies und das hat seine guten Gründe. Mit maximaler Transparenz wird erklärt, worum es geht. Gleichzeitig wird aber auch die Option geboten, sich weiter zu informieren oder die Cookie-Einstellungen zu anzupassen. Das stört zwar das Surf-Verhalten, transportiert aber auch so viel Transparenz, dass es schon wieder für die Marke und ihre Werte spricht. Wer die Website von BBC erstmals besucht, kann seine Cookie-Einstellungen also seinen Präferenzen entsprechend einstellen – eine wertvolle erste Nutzerinteraktion.
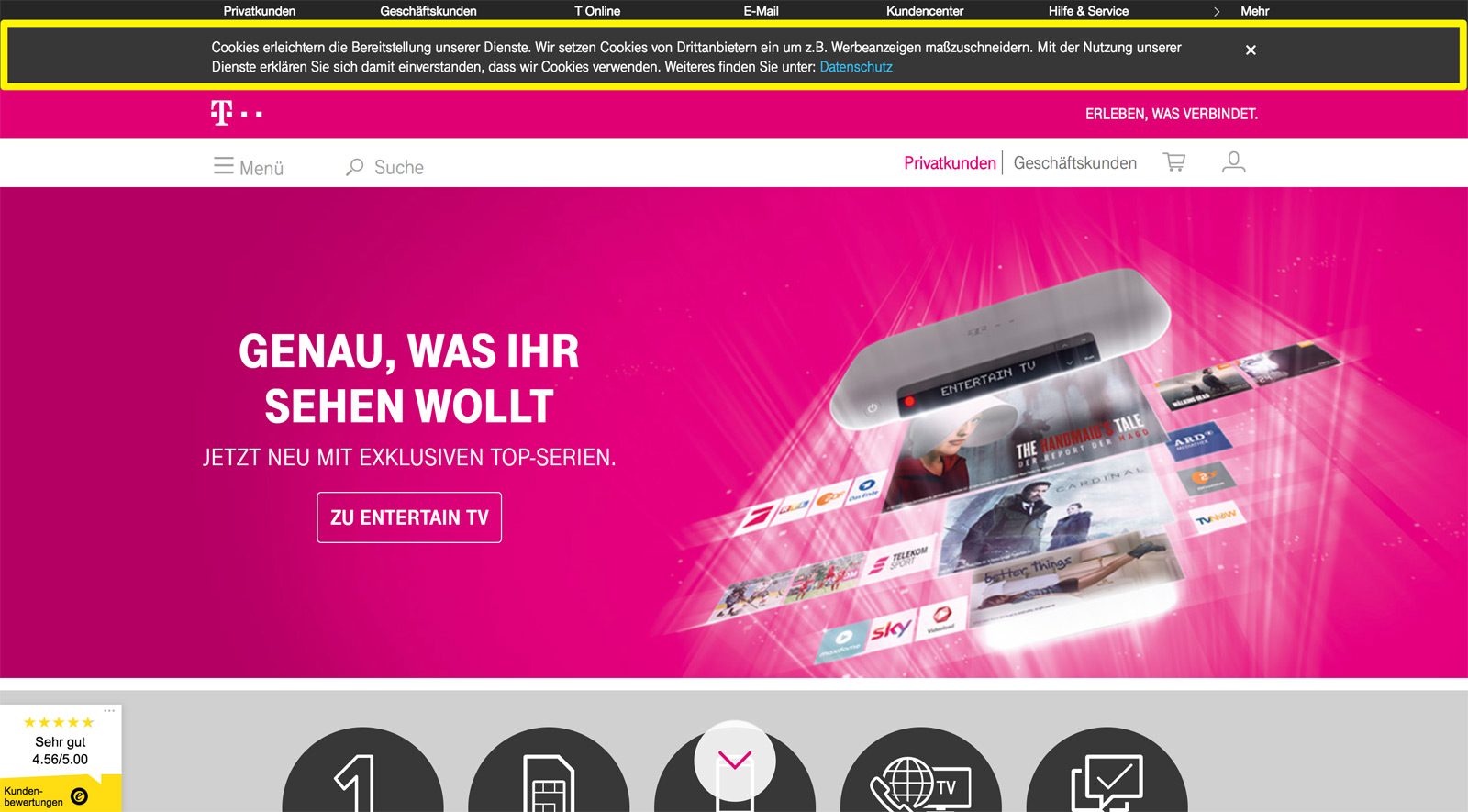
Beispiel 4 – Telekom (non-sticky, staying)
Bei der Telekom befindet sich die Zwei-Zielen-breite-Cookie-Notice-Bar über der Navigation, aber unter dem Top-Header und ist damit relativ gut in den gesamten Header-Bereich integriert. Sie ist farblich kaum vom Top-Header zu unterscheiden und einfach zu schließen. Da sie aber nicht durch den Klick auf eine weitere URL verschwindet, drückt sie dadurch den Inhalt jeder URL nach unten.
Im Content – Body:
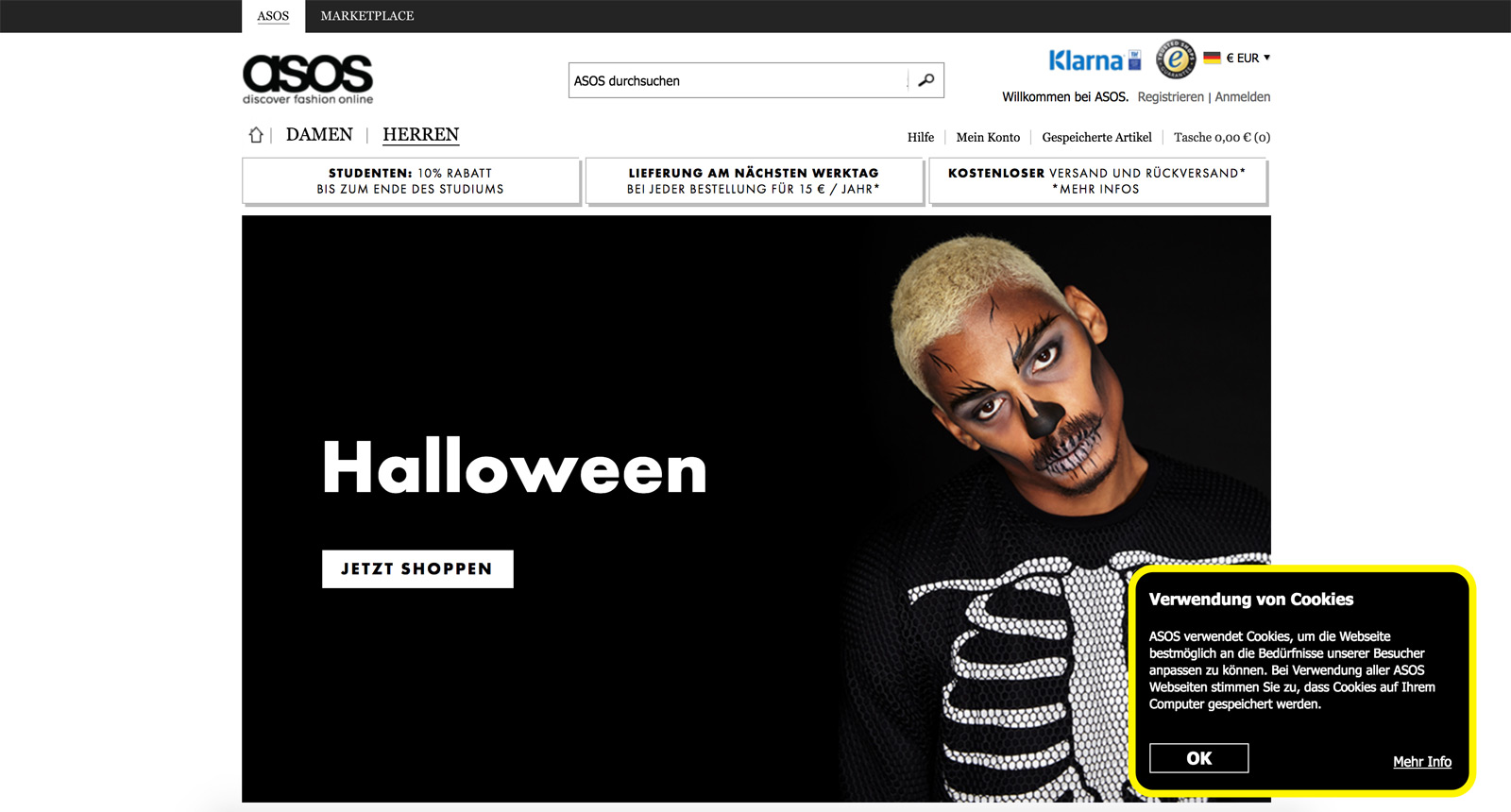
Beispiel 1 – Asos (fly-in, non-staying):
Asos hat sich entschieden, den Nutzer aktiv auf den Cookie-Hinweis hinzuweisen. Der Cookie-Hinweis lädt vor den restlichen Inhalten der Website im unteren rechten Teil des Viewports und legt sich dabei über den Website-Content. Beim Scrollen bleibt das Cookie-Hinweis vorerst fixiert, bis ein plötzlicher “reload” den Cookie-Hinweis entfernt, auch wenn man nicht scrollt. Die Ideen, den Cookie-Hinweis ab einer gewissen Scrollltiefe auszublenden, halte ich aber für sinnvoll, da man davon ausgehen kann, dass der Nutzer es wahrgenommen hat, auch wenn er es nicht an- oder weggeklickt hat.
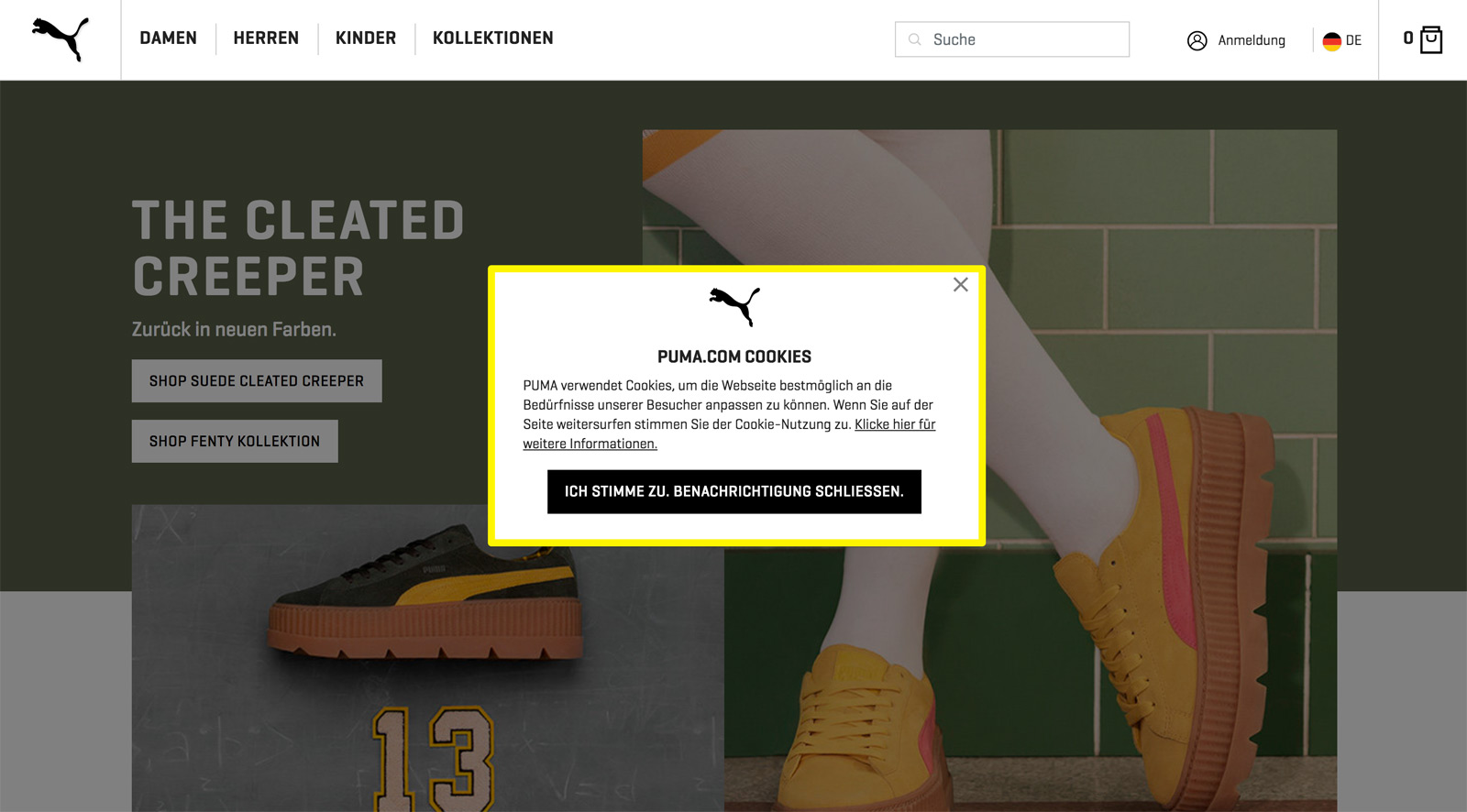
Beispiel 2 – Puma (pop-up):
Puma hat sich für die aufmerksamkeitsstärkste Version des Cookie-Hinweis entschieden: ein Pop-Up, das den Benutzer ganz klar auf die verwendeten Cookies aufmerksam macht, noch bevor irgendein Seiteninhalt richtig betrachtet werden kann.
Dem Pop-Up und der Fly-In- oder Box-Darstellung im Body begegnet man im Web wahrscheinlich am seltensten. Das hat auch seinen guten Grund, denn sie stört den Nutzer aktiv im Surf-Verhalten und legt sich über ggf. wichtige Inhalte. Sie zwingt den Nutzer “gefühlt” zum Klick, falls dieser nicht direkt weiternavigiert. Rechtlich gesehen die wohl sicherste Variante, in der Surf-Erfahrung aber die störendste.
Unterhalb des Contents – Bottom:
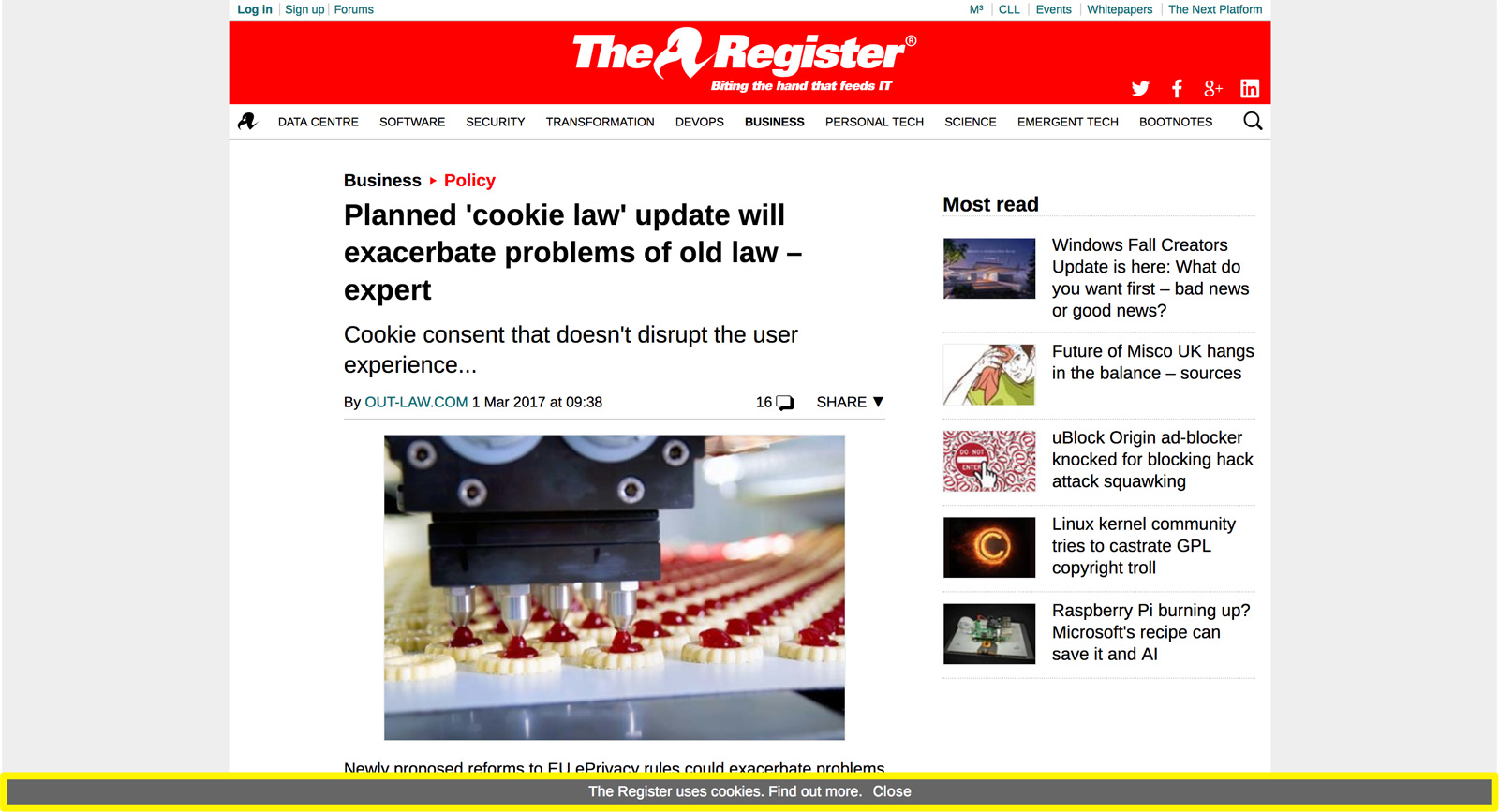
Beispiel 1 – The Register (sticky, staying):
Auffällig unauffällig ist bei “The Register” die sehr geringe Einschränkung des Viewports durch das Cookie-Hinweis. Es ist insgesamt sehr dezent, da nicht im oberen, primären Sichtfeld des Nutzers verortet – trotzdem aber dauerhaft sicht- und wahrnehmbar, da sticky. Nur das “Close”, also das “Schließen” des Cookie-Hinweis, hätte ich durch einen (X)-Button ersetzt oder ergänzt und auch ein paar Worte mehr zu den Gründen für die Nutzung von Cookies verloren: “Um die Sucherfahrung (Search Experience) auf unserer Website zu verbessern … “. Da der Fixed-Bottom-Cookie-Hinweis am wenigsten zum Klick auffordert und auch am wenigsten von den Inhalten der Website ablenkt, ist es meine präferierte Darstellungsform.
Wichtig zu beachten ist, dass die Cookie-Bar aber niemals relevante Seiten wie Impressum, Datenschutz & Co. versperren darf. Denn diese müssen immer mit nur einem Klick erreichbar bleiben.
Zusammenfassung/Fazit:

Es gibt verschiedene Herangehensweisen an die Cookie-Hinweis-Thematik. Diese lassen sich jedoch ganz klar in zwei Parteien bzw. sich gegenüberliegende Enden aufteilen. Entweder möchte man den Besucher ganz klar und deutlich auf die Cookies hinweisen (Puma, BBC) und macht das so präsent wie möglich oder man integriert den Cookie-Hinweis sehr beiläufig und stört den Nutzer praktisch gar nicht in seinem Surfverhalten (TheRegister, Zalando, Telekom).
Gerade diese beiden Extreme sind für mich nachvollziehbar und schlüssig und beschreiben damit die Spektren einer Grundsatzfrage. Alle Lösungen dazwischen sind meiner Meinung nach verbesserungswürdig, denn sie sind weder das eine, noch das andere, und damit schlichtweg störend oder lästig.
4 wichtige Do’s:
- Sprecht mit eurer Rechtsabteilung oder informiert euch ausreichend, ob ein Cookie-Opt-In oder nur ein Cookie-Hinweis verwendet werden soll und passt die Darstellung entsprechend an.
- Entscheidet euch bei der visuellen Darstellung für eine der beiden Varianten: Bindet den Cookie-Hinweis entweder so beiläufig und subtil wie möglich ein oder maximal präsent, dann aber bitte auch professionell bis zum letzten Schritt.
- Passt den Cookie-Hinweis dem Corporate Design der Website an. Je mehr es heraussticht, umso mehr “unterbricht” man Nutzer bei seinem Surf-Verhalten. Außerdem kann es, wenn es wie ein “fremdes” Element wirkt, das Corporate Design stören und damit die Markenwahrnehmung beim Besucher verschlechtern.
- Macht den Cookie-Hinweis einfach schließ- und oder wegklickbar.
3 wichtige Dont’s:
- Verschwendet keinen Weißraum (Leerraum). Wenn man schon “freiwillig” den Viewport seiner gesamten Seite verringert, dann sollte man versuchen, ihn doch so klein wie möglich zu halten. Ein Negativbeispiel ist hier das Magazin “The Verge”.
- Vernachlässigt nicht eure Datenschutz-URL. Sorgt auch hier für eine optimale Nutzererfahrung und gliedert die URL ansprechend und übersichtlich.
- Macht keine Experimente, haltet euch an gelernte Webstandards und/oder verwendet einen gängigen Cookie-Hinweis.
Leserumfrage:
[totalpoll id=“7979″]
Extra: Datenschutz-URL:
Wer nun einen tollen Cookie-Hinweis erstellt hat, aber auf der Datenschutz-Seite miserabel performt, schafft für einige wenige Nutzer einen klaren Bruch in der Transparenz und Markenwahrnehmung.
How NOT-To: Negativ-Beispiel
Nach dem Klick auf die Privatsphäre-Infos erscheint leider eine Textwüste – das möchte und wird kaum einer lesen (s.u.)
How To: Muster-Beispiel
Die mit Abstand beste Datenschutz-Seite ist die von der BBC. Nicht nur, dass dort ausführlich und übersichtlich über die Nutzung von Cookies informiert wird. Auch die die Einstellungen der Cookies lassen sich dort einfach bearbeiten (s.o.). Daumen hoch!
Disclaimer: Die unterschiedlichen Darstellungsformen nutzen selbstverständlich auch unterschiedlich “sichere” Darstellungsvarianten (-Hinweis, -Opt-In, -Opt-Out) aber auch unterschiedliche Rechtstexte. Mein Artikel versucht nicht die Rechtssicherheit zu beleuchten, sondern die Wahrnehmung des Cookie-Hinweis beim Nutzer/Besucher. Jedem Websitebetreiber bleibt selbst überlassen, welche Sicherheitsstufe und Darstellungsform er wählen möchte. Mit diesem Artikel soll ihm aber zumindest ein weiterer Aspekt – die Nutzerwahrnehmung – näher gebracht werden.
Wie immer freue ich mich über Anregungen und Ergänzungen in den Kommentaren!














Hallo Bernhard,
bisher die umfanreichste Darstellung über die Cookie-Darstellungen. Ich habe neben meinem Word-Press-Blog noch eine alte „statische“ Seite, die mir damals eine Webmasterin programmiert hat. Die (Webmashterin) steht aber nicht mehr zur Verfügung. Ich kann die Seite mit Texten „füttern“ usw. aber nicht grundsätzlich neu programmieren.
Hast du einen Tipp, wie ich in die alte html-Programmierung einen Cookie-Hinweis einbauen kann, der beim Öffnen der Seite aufgeht? Oder ist das so ein umständliches Verfahren, das meine Überlgung ie Seite nach 12 Jahren abzuschalten dadurch noch gefördert wird?
Schönen Dank und beste Grüße
Winfried
Hallo Winfired,
Ich war mir sicher während meiner Recherche über einige Tools gestolpert zu sein, die genau das anbieten. Eine kurze Suche hat gezeigt „CookieConsent“ von Insites ermöglich eine einfache Konfiguration, ganz ohne ein Content Management System dahinter. Schau gern mal rein: https://cookieconsent.insites.com/download/ Den Code müsstest du schlussendlich schon noch einfügen, aber das solltest du schaffen. Eine weitere Alternative ist CookieinfoScript https://cookieinfoscript.com/
Falls dir das alles zu komplex erscheint, würde ich dir empfehlen dir professionelle Hilfe hinzu zu holen.
Ganz viel Erfolg und viele Grüße
Hallo,
danke für die Infos! Sehr gut gemacht.
Eine Korrektur ist doch notwendig.
Der Cookie-Consent Kit der Europäischen Union ist nicht für alles da. Nur für Mitarbeiter der EU.
Habe gestern Stunden damit verbracht ein „Eingang“ zu finden.
Schöne Grüße
Gosia
Hallo liebe Gosia,
Vielen Dank für den Hinweis! Scheinbar ist das Tool tatsächlich nur für Nutzer der „EUROPA“-Websites.
Ich werde eine Anpassung vornehmen oder das Tool gar aus dem Übersicht entfernen.
Es tut mir Leid zu hören, dass du so lange mit der Suche verbracht hast und hoffe du hast eine andere gute Lösung gefunden.
Viele Grüße und nochmals vielen Dank!
Bernard
Hey Bernard!
Sehr schöne Veranschaulichung des Themas. Bin bei Speaker Recherchen über dich gestolpert und deine Seite gefällt mir wirklich sehr gut!
Jedoch solltest du diesen Artikel vllt aktualisieren und an die letzten Änderungen der DSGVO anpassen.
Liebe Grüße
Adrian Kamp
Hallo Adrian, vielen Dank für den Hinweis und die Blumen zur Website! Darüber freue ich mich sehr 🙂 Den Artikel werde ich wohl nicht großartig aktualisieren, stattdessen aber darauf hinweisen, dass im Rahmen der DSGVO Anpassungen oder Änderungen möglich sind. Dir nochmals vielen Dank für das Darauf-Aufmerksam-Machen. Weiterhin alles Gute, Lieben Gruß